11.22 $
Loyalty discount! If the amount of your purchases from the seller Mobile-island is more than:
😶 No Discount
DEMO http://mobile-island.narod.ru/001/001/0087/index.html
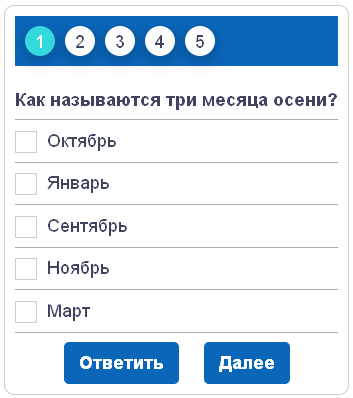
- With the choice of one or more answers, via radio buttons or checkboxes.
- Questions and answers are set in the test code.
- Correct and incorrect answer numbers are highlighted in different colors.
- If the answer is incorrect, the correct answer is reported.
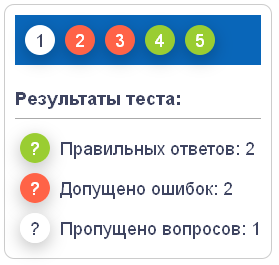
- Output of the final test result with the calculation of correct, incorrect and missed questions.
- stylish radio and checkbox buttons.
Uses: html, css, javascript.
The questions are asked in the file script.js. Each question corresponds to a separate block, beginning and ending with a square bracket and consisting of the following points:
where,
- Next to the 'Question' items, the question itself follows.
- Next to the items 'Response method' - you should specify the type of checkbox or radio.
- Next are the answers to the question:
The correct answers to the question must be indicated opposite the 'True' items.
Next to the "Error" items, you must specify incorrect answers to the question.
Accordingly, for responses of the radio type, there can be only 1 correct answer, for responses of the checkbox type there are several.
var questionsA = [
[
['Question', ' What are the three months of autumn called?'],
['Response method', 'checkbox'],
['True', 'October'],
['Error', 'January'],
['True', 'September'],
['True', 'July'],
['Error', 'March'] // here the comma is not needed because the last item in the group.
],
[
['Question', 'How many days are there in a week?'],
['Response method', 'radio'],
['Error', '5'],
['Error', '4'],
['Error', '6'],
['True', '7'] // there is no need for a comma here, because the last item in the group.
- With the choice of one or more answers, via radio buttons or checkboxes.
- Questions and answers are set in the test code.
- Correct and incorrect answer numbers are highlighted in different colors.
- If the answer is incorrect, the correct answer is reported.
- Output of the final test result with the calculation of correct, incorrect and missed questions.
- stylish radio and checkbox buttons.
Uses: html, css, javascript.
The questions are asked in the file script.js. Each question corresponds to a separate block, beginning and ending with a square bracket and consisting of the following points:
where,
- Next to the 'Question' items, the question itself follows.
- Next to the items 'Response method' - you should specify the type of checkbox or radio.
- Next are the answers to the question:
The correct answers to the question must be indicated opposite the 'True' items.
Next to the "Error" items, you must specify incorrect answers to the question.
Accordingly, for responses of the radio type, there can be only 1 correct answer, for responses of the checkbox type there are several.
var questionsA = [
[
['Question', ' What are the three months of autumn called?'],
['Response method', 'checkbox'],
['True', 'October'],
['Error', 'January'],
['True', 'September'],
['True', 'July'],
['Error', 'March'] // here the comma is not needed because the last item in the group.
],
[
['Question', 'How many days are there in a week?'],
['Response method', 'radio'],
['Error', '5'],
['Error', '4'],
['Error', '6'],
['True', '7'] // there is no need for a comma here, because the last item in the group.
========== Warranty and License
http://www.mobile-island.narod.ru/license2.html
http://www.mobile-island.narod.ru/license2.html